요즘 아이폰 트렌드는 바탕화면에 바로가기 아이콘 만드는건데요. 여러가지 중에 특히 자주쓰는 '설정'을 아이콘화하여 만들어내는 겁니다. 즉, 블루투스를 가기위해 설정 아이콘을 터치하고 일반-블루투스 순으로 가야하는 번거로움이 있는데, 바로가기로 클릭하자마자 블루투스 설정으로 갈수있죠.
방법은 여러가지가 있긴한데 제일 쉬운 방법은 글의 맨 아래 HTML을 드래그하여 복사하기!!!
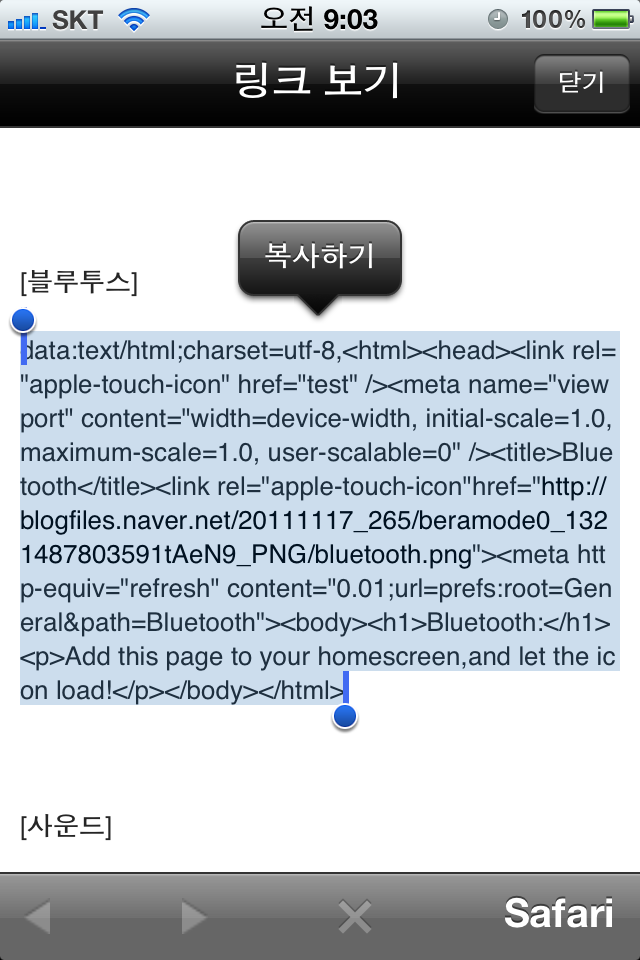
data:text/html;charset=utf-8,<html><head><link rel="apple-touch-icon" href="test" /><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" /><title>Bluetooth</title><link rel="apple-touch-icon"href="http://postfiles10.naver.net/20111117_265/beramode0_1321487803591tAeN9_PNG/bluetooth.png?type=w2"><meta http-equiv="refresh" content="0.01;url=prefs:root=General&path=Bluetooth"><body><h1>Bluetooth:</h1><p>Add this page to your homescreen,and let the icon load!</p></body></html>
[사운드]
data:text/html;charset=utf-8,<html><head><link rel="apple-touch-icon" href="test" /><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" /><title>Sounds</title><link rel="apple-touch-icon"href="http://postfiles4.naver.net/20111117_179/beramode0_1321487804037N7lLF_PNG/sound.png?type=w2"><meta http-equiv="refresh" content="0.01;url=prefs:root=Sounds"><body><h1>Sounds:</h1><p>Add this page to your homescreen,and let the icon load!</p></body></html>
data:text/html;charset=utf-8,<html><head><link rel="apple-touch-icon" href="test" /><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" /><title>WiFi</title><link rel="apple-touch-icon"href="http://postfiles9.naver.net/20111117_184/beramode0_1321487804208Ts83C_PNG/wifi.png?type=w2"><meta http-equiv="refresh" content="0.01;url=prefs:root=WIFI"><body><h1>WiFi:</h1><p>Add this page to your homescreen,and let the icon load!</p></body></html>
[핫스팟]
data:text/html;charset=utf-8,<html><head><link rel="apple-touch-icon" href="test" /><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" /><title>Hotspot</title><link rel="apple-touch-icon"href="http://postfiles8.naver.net/20111117_231/beramode0_13214878038246bxcG_PNG/hotspot.png?type=w2"><meta http-equiv="refresh" content="0.01;url=prefs:root=INTERNET_TETHERING"><body><h1>Hotspot:</h1><p>Add this page to your homescreen,and let the icon load!</p></body></html>
위에 html이 조금 혼란스러우시다구요? 걍 원하는 기능만 복사하시면 됩니다. (일단 아이폰으로 이 블로그를 접속) 아이폰 사파리에 위 기능html중한 부분을 선택하여 복사하기
'safari'를 ON. 위 주소록에 복사한 내역을 붙여넣기!
그러면 맨위 사진과 같이 홈화면에 바로가기 아이콘이 생기실거에요~ 잘해보세요~!!